Table of Contents
Open Table of Contents
Fonts
Web Safe Fonts
If you’re aiming for the best you can get, do not even consider using anything but browsers Web Safe Fonts. By Web Safe Fonts I mean:
- Arial (sans-serif)
- Verdana (sans-serif)
- Helvetica (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Garamond (serif)
- Courier New (monospace)
- Brush Script MT (cursive)
These are highly accessible fonts pretty much for all the browsers since they already installed on your computer, so prioritize them over Google Web Fonts or Adobe Fonts.
Font Display
@font-face {
font-family: ExampleFont;
src:
url(/path/to/fonts/examplefont.woff) format("woff"),
url(/path/to/fonts/examplefont.eot) format("eot");
font-weight: 400;
font-style: normal;
font-display: optional;
unicode-range: U+0020-007F, U+0100-017F;
}font-display plays a huge role for Cumulative Layout Shift (CLS) and of course for the performance. So, best to go with
optional for performance and swap for decrease CLS.
Supported by all modern browsers.
Unicode Ranges
Specifying the unicode-ranges beforehand tells the browsers to only download necessary characters that going to be used. Since we don’t need characters
like Arabic, Greek, Hebrew, etc. Of course, if you are not using those characters 🙂.
Supported by all modern browsers. See the list for unicodes.
Preloading
<link
href="/fonts/Avenir-Roman.ttf"
as="font"
type="font/ttf"
rel="preload"
crossorigin="anonymous"
/>The preload means that you will need this font very soon after page loading, so load them first and then move onto others, before browsers’ main rendering
kicks in. Therefor, preload does not block the page’s render and improves overall performance.
Google Fonts
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@400;500;600;700&display=swap"
rel="stylesheet"
/>When using Google fonts always use preconnect first, the browser will start a new connection between origin and receiver to make things faster,
thus improving our websites’ user experience and speed. And, pick the font-weights you need because more font-weight means bigger file to download, so choose wisely.
Images
There are not much to talk about images but always strive for smaller images you can get. For example, the image on my landing page is only 50kb, by the way, this is the smallest it can get.
Use TinyPng to compress your images without losing quality.
Using Alternative Packages
Since this websites runs on React only way to decrease the bundle size was to use Preact 3kB alternative for React. If you are using Webpack as a bundler like me, you can follow the steps to implement this. By the way, I’m using preact for production version.
- First, install react
yarn add preact - Then, configure your webpack bundler as shown below.
webpack: (config, { dev, isServer }) => {
if (!dev && !isServer) {
Object.assign(config.resolve.alias, {
react: 'preact/compat',
'react-dom/test-utils': 'preact/test-utils',
'react-dom': 'preact/compat',
});
}
return config;
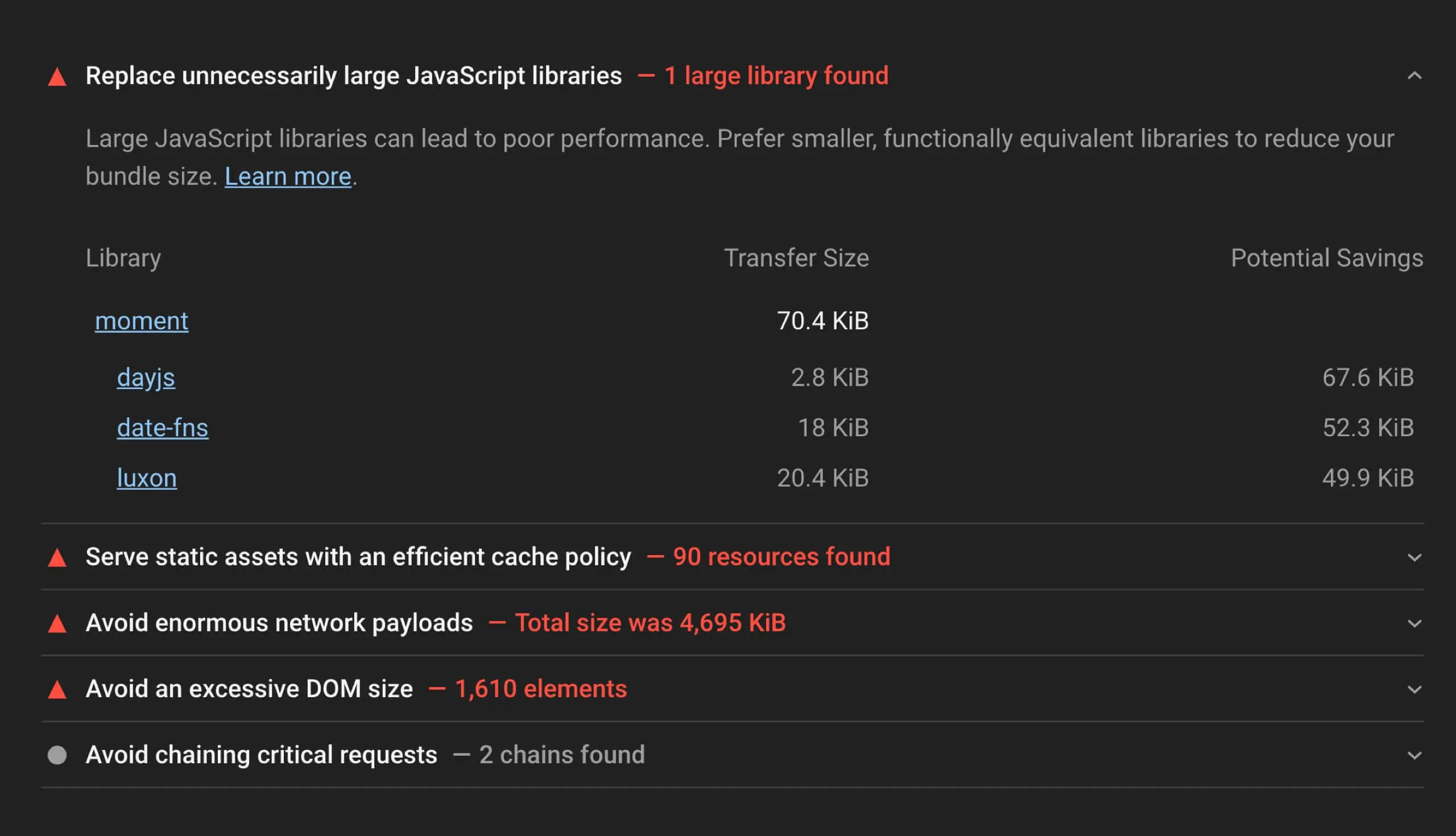
},Apart from that example, you also analyze your packages through Google Lighthouse, which offers alternative smaller packages for current ones.

Unused Dependencies
Look through your dependencies inside package.json, locate and delete unused ones. Because even if you don’t use packages in package.json they will still
be inside your final bundle, thus will make your bundle bigger, therefore make it load slower.
Staying Up To Date With Dependencies
Staying up to date with the latest dependencies may seem unnecessary at first, but sometimes developers improve their packages in terms of both speed and size. For example, Next.js 10’s core packages have been reduced by 16%. They introduced a code-splitting strategy. All these happened because they added their built-in Image component to the codebase. Before they have introduced this image component, I was using an external package to use images. I’ve omitted this one right away once I upgraded to Next.js 10.
Conclusion
- Use Web Safe Fonts.
Preloadyour font file.- Preconnect to Google Fonts.
- Use
font-display: optionalorfont-display: swapfor performance and CLS. - Use only
unicode-rangeyou need. - Do not include
font-weightyou don’t need to Google Fonts. - Compress your images.
- Use smaller alternative packages for your production bundle, such as Preact.
- Remove unused dependencies.
- Stay up to date with dependencies.